3-D Secure
3-D Secure (3DS) is an authentication service that allows you to verify the identity of your cardholder prior to completing the payment authorization or verification. A successful authentication enables you to:
- Reduce fraudulent card transactions
- Shift the cost liability of fraud-related chargebacks to the card issuer
- Help you to meet EU/U.K. Payment Services Directive 2 (PSD2) Strong Customer Authentication (SCA) requirements
Who uses 3DS authentication?
Leverage 3DS authentication if you have consumers in Europe or other markets where 3DS is required, or if you want to reduce your card payments risk liability. We support the following 3DS options on our Commerce platform:
- Orchestrated 3DS — J.P. Morgan handles the 3DS authentication flow for you as part of your card payment transaction process.
- 3DS API — Manage the entire 3DS workflow yourself separate from the card payment process.
- Pass-through 3DS — Pass-through 3DS values obtained from an independent 3DS provider in your payment transactions to J.P. Morgan.
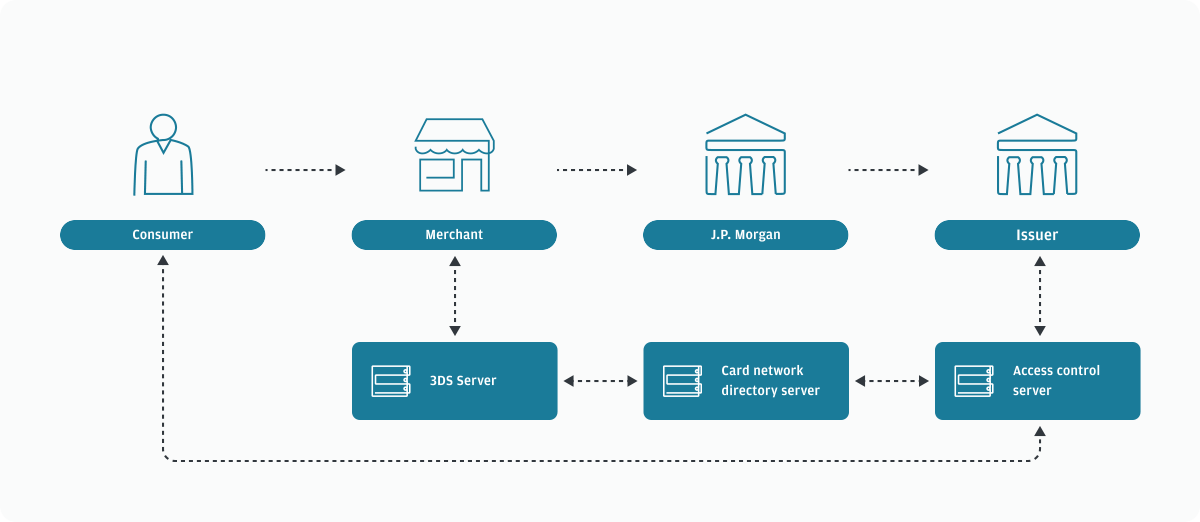
How 3DS works

- Your consumer places an order on your website.
- If you determine that the purchase warrants authentication, initiate a 3DS authentication with your 3DS authentication provider. Reasons a transaction warrants authentication include:
- The authentication is mandated by a regulation like PSD2 in Europe.
- The cardholder is a new consumer with whom you have no prior business relationship.
- The item being purchased is a common target for fraudulent purchases.
- Your 3DS provider passes the authentication request through to the card issuer.
- The card issuer processes the authentication one of two ways:
- Frictionless — The issuer completes the authentication using only information from the authentication API call and device information from the browser.
- Challenge — The issuer prompts the cardholder to provide additional information to complete the authentication.
- The issuer returns the authentication results to you via your 3DS authentication provider.
- If you decide to process a transaction using the Online Payments API for your consumer's order based on a successful authentication response, include the authentication result details in your
/paymentsor/verificationsrequest.
Specific regions (such as EU, U.K., India, and Australia) have regulations requiring e-commerce merchants to utilize authentication protocols, such as 3DS. Payment network mandates also provide guidance on how and when to utilize 3DS with their specific card products. You are ultimately responsible for knowing whether 3DS is applicable to you.
Strong Customer Authentication (SCA) exemption
EU merchants request an SCA exemption to avoid performing 3DS authentication and passing 3DS authentication results in the purchase authorization. To request an SCA exemption, populate the paymentMethodType.card.authentication.SCAExemptionReason field with one of the following exemption reasons:
TRUSTED_MERCHANT— Transactions are eligible for SCA exemption when a merchant is "allow" listed by the cardholder.SECURE_CORPORATE_PAYMENT— Secure corporate or business-to-business (B2B) payments over dedicated payment processes and protocols are exempted from SCA.TRANSACTION_RISK_ANALYSIS— Transactions are eligible for SCA exemption if transaction fraud rates are below established thresholds defined by PSD2/Regulatory Technical Standards (RTS).LOW_VALUE_PAYMENT— Transactions are eligible for SCA exemption when the transaction amount is below the limit established by PSD2/RTS.MERCHANT_INITIATED_TRANSACTION— Transactions processed within the merchant-initiated transaction (MIT) framework are exempt from SCA. The initial transaction must meet SCA requirements.RECURRING_PAYMENT— Recurring transactions are eligible for SCA exemption. The initial transaction must meet SCA requirements.SCA_DELEGATION— Transactions are eligible for SCA exemptions when an issuer has delegated authentication responsibility to a third-party wallet provider or to a merchant.
The following table lists permitted card payment methods per exemption reason:
| Exemption reason | Eligible card brands |
|---|---|
| TRUSTED_MERCHANT | Visa |
| SECURE_CORPORATE_PAYMENT | Visa, Mastercard, International Maestro, and American Express |
| TRANSACTION_RISK_ANALYSIS | Visa, Mastercard, and International Maestro |
| LOW_VALUE_PAYMENT | Visa, Mastercard, and International Maestro |
| MERCHANT_INITIATED_TRANSACTION | Mastercard and International Maestro |
| RECURRING_PAYMENT | Mastercard and International Maestro |
| SCA_DELEGATION | Visa, Mastercard, and International Maestro |
Orchestrated 3DS
Orchestrated 3DS leverages J.P. Morgan’s own 3DS authentication server to perform authentication as part of the payment authorization or verification request.

The orchestrated 3DS Online Payments API requirements, for payments and verifications respectively, are as follows:
- HTTP method:
POST - Endpoints:
/paymentsand/verifications - API field: "paymentMethodType.card.<payment|verification>AuthenticationRequest.authenticationReturnUrl": "https://merchantreturnurl.com"
Required fields by payment brand
The following fields are required for orchestrated 3DS sorted by card brand requirement.
| Field | Required by |
|---|---|
paymentMethodType.card.paymentAuthenticationRequest.authenticationReturnUrl |
All card brands |
paymentMethodType.card.paymentAuthenticationRequest.threeDSRequestorAuthenticationInfo.authenticationPurpose |
All card brands |
paymentMethodType.card.paymentAuthenticationRequest.threeDSRequestorAuthenticationInfo.authenticationUseCase |
Cartes Baincaires only |
paymentMethodType.card.paymentAuthenticationRequest.threeDSPurchaseInfo.purchaseDate |
All card brands |
paymentMethodType.card.paymentAuthenticationRequest.threeDSPurchaseInfo.threeDomainSecureTransactionType |
All card brands |
paymentMethodType.card.paymentAuthenticationRequest.threeDSPurchaseInfo.purchasedItemCount |
Cartes Baincaires only |
paymentMethodType.card.paymentAuthenticationRequest.threeDSPurchaseRisk.requestorEstimatedTransactionFraudRiskScore |
Cartes Baincaires only |
paymentMethodType.card.verificationAuthenticationRequest.authenticationReturnUrl |
All card brands |
paymentMethodType.card.verificationAuthenticationRequest.threeDSRequestorAuthenticationInfo.authenticationPurpose |
All card brands |
paymentMethodType.card.verificationAuthenticationRequest.threeDSRequestorAuthenticationInfo.authenticationUseCase |
Cartes Baincaires only |
paymentMethodType.card.verificationAuthenticationRequest.threeDSPurchaseInfo.purchaseDate |
All card brands |
paymentMethodType.card.verificationAuthenticationRequest.threeDSPurchaseInfo.threeDomainSecureTransactionType |
All card brands |
paymentMethodType.card.verificationAuthenticationRequest.threeDSPurchaseInfo.purchasedItemCount |
Cartes Baincaires only |
paymentMethodType.card.verificationAuthenticationRequest.threeDSPurchaseRisk.requestorEstimatedTransactionFraudRiskScore |
Cartes Baincaires only |
accountHolder.firstName |
All card brands unless restricted by market or regional mandate |
accountHolder.lastName |
All card brands unless restricted by market or regional mandate |
accountHolder.email |
All card brands unless restricted by market or regional mandate |
accountHolder.billingAddress.line1 |
All card brands unless restricted by market or regional mandate |
accountHolder.billingAddress.city |
All card brands unless restricted by market or regional mandate |
accountHolder.billingAddress.postalCode |
All card brands unless restricted by market or regional mandate |
accountHolder.billingAddress.countryCode |
All card brands unless restricted by market or regional mandate |
accountHolder.phone.phoneNumber |
All card brands unless restricted by market or regional mandate |
browserInfo.browserAcceptHeader |
All card brands |
browserInfo.deviceIPAddress |
All card brands |
browserInfo.browserLanguage |
All card brands |
browserInfo.browserColorDepth |
All card brands |
browserInfo.browserScreenHeight |
All card brands |
browserInfo.browserScreenWidth |
All card brands |
browserInfo.deviceLocalTimeZone |
All card brands |
browserInfo.browserUserAgent |
All card brands |
browserInfo.challengeWindowSize |
All card brands |
browserInfo.javaEnabled |
All card brands |
browserInfo.javaScriptEnabled |
All card brands |
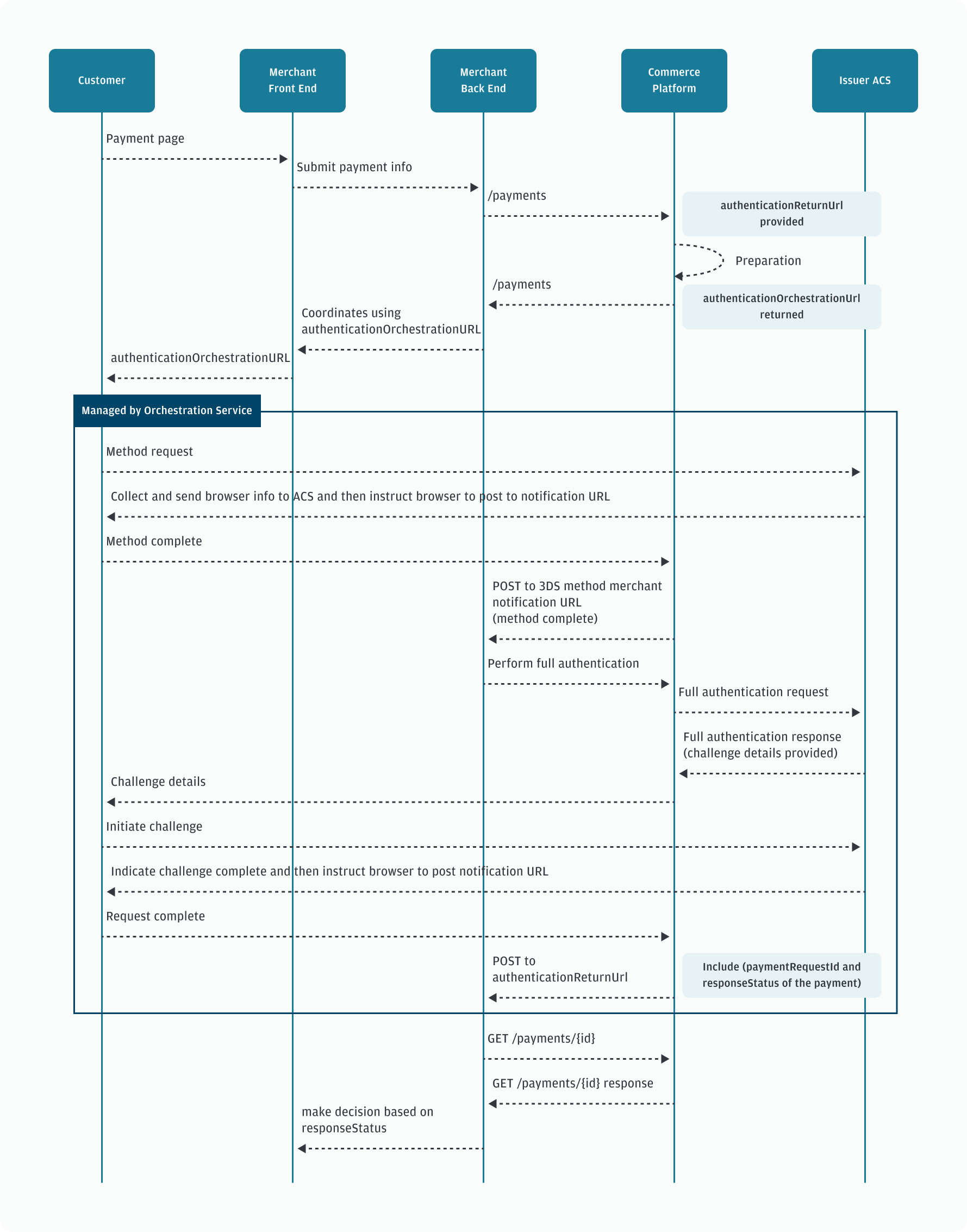
Initiating orchestrated 3DS
Step 1: Set up HTML
The Online Payments API enables the orchestrated authentication process by allowing the browser to create a frame targeted to the authenticationOrchestrationUrl attribute..
The following is an HTML sample for creating the iframe:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Merchant Site</title>
</head>
<body>
<iframe
id="hiddenIframe"
frameborder="0"
style="
display: none;
width: 800px;
height: 600px;"
name="hiddenIframe">
</iframe>
<script src="../orchestration.js"></script>
</body>
</html> Implement the following function to be called in a later step:
// orchestration.js
const iframeRef = document.getElementById("hiddenIframe");
// Triggers orchestration in your front end application
function orchestrationFormSubmit
(iframeRef, orchestrationUrlFromResponse) {
const form = document.createElement("form");
form.action = orchestrationUrlFromResponse
// Takes the query parameters from the orchestrationUrl and applies them to the javascript form that will be submitted
const signedUrl = new URL(form.action)
signedUrl.searchParams.forEach(function(value, key) {
const signatureInformation = document.createElement("input")
signatureInformation.name = key;
signatureInformation.value = value;
form.appendChild(signatureInformation);
})
form.method = "GET";
form.target = iframeRef.name
document.body.appendChild(form);
form.submit();
document.body.removeChild(form);
}Step 2: Call Online Payments API
Make your /payments or /verifications request as normal, including the appropriate 3DS fields. Be sure to collect browser info prior to making the request. Use the following example for a /payments request:
{
"amount": 14500,
"currency": "USD",
"paymentMethodType": {
"card": {
"accountNumber": "4112344112344113",
"expiry": {
"month": 5,
"year": 2040
},
"paymentAuthenticationRequest": {
"authenticationReturnUrl": "merchantCheckoutPage.com",
"threeDSRequestorAuthenticationInfo": {
"authenticationPurpose": "PAYMENT_TRANSACTION"
},
"threeDSPurchaseInfo": {
"purchaseDate": "2028-10-31T17:07:14.91Z",
"threeDomainSecureTransactionType": "GOODS_SERVICES"
}
}
}
},
"accountHolder": {
"firstName": "John",
"lastName": "Doe",
"email": "example@example.com",
"billingAddress": {
"line1": "1234 Main Street",
"city": "New York",
"postalCode": "10111"
},
"phone": {
"countryCode": "1",
"phoneNumber": "1234567890"
}
},
"merchant": {
"merchantSoftware": {
"companyName": "John's Gym",
"productName": "Cart"
}
},
"browserInfo": {
"browserAcceptHeader": "application/json",
"deviceIPAddress": "192.168.1.11",
"browserLanguage": "en",
"browserColorDepth": "8",
"browserScreenHeight": "1",
"browserScreenWidth": "1",
"deviceLocalTimeZone": 1,
"browserUserAgent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0",
"challengeWindowSize": "FULL_SCREEN",
"javaEnabled": true,
"javaScriptEnabled": true
}
}Step 3: Call the orchestrationFormSubmit function
Use the <payment|verification>AuthenticationResult.authenticationOrchestrationUrl from the response to set the orchestrationUrlFromResponse variable in your JS. After the orchestrationUrlFromResponse is set, call orchestrationFormSubmit. At this point, J.P. Morgan’s 3DS server performs authentication, and the Online Payments API automatically creates the payment or verification.
Step 4: Listen for the POST HTTP request
After the authentication process completes, the Online Payments APIs sends a POST HTTP request (also called the "postback") to the URL you sent in <payment|verification>AuthenticationRequest.authenticationReturnUrl on your /payments or /verifications request. The postback call includes the paymentrequestId and a responseStatus (SUCCESS, ERROR, or DENIED) of the associated payment or verification.
Step 5: Request additional payment details
To get the additional details associated with the transaction, perform a GET call to the /payments or /verifications endpoint (depending on the endpoint to which the transaction was originally posted). Authentication details, including any errors, are provided in the <payment|verification>AuthenticationResult attribute.
Pass-through 3DS
We support pass-through 3DS if you use an independent 3DS authentication provider. With pass-through 3DS, you perform the full authentication flow via your authentication provider and include the 3DS results in the Online Payments API transaction.
The 3DS authentication response from your provider contains specific values. You must map these fields to the appropriate Online Payment API request fields without altering the field values. Within the paymentMethodType.card.authentication object, populate the following fields with pass-through 3DS authentication data:
electronicCommerceIndicator- The outcome of the authentication.- threeDS.
authenticationValue- 3DS Base64 cryptogram obtained prior to payment request. - threeDS.
authenticationTransactionId- The directory server transaction ID is used for Mastercard and Cartes Bancaires, while the XID field is used for Visa. - threeDS.
threeDSProgramProtocol- Value based on the version of 3DS used to complete the authentication.
To learn more about the pass-through 3DS authentication fields required for Cartes Bancaires, refer to Required fields by payment brand.
Electronic Commerce Indicator (ECI) values for 3DS
Your 3DS provider sends you the ECI value, which you then pass in your Online Payments API request. "Fully authenticated" means the issuer has successfully authenticated the cardholder. "Attempted authentication" means the issuer did not attempt to authenticate, but the card brand did and was successful. "Not authenticated" means the authentication failed.
| Type | Visa | Mastercard/International Maestro |
American Express | Discover/Diners | Japan Credit Bureau | UnionPay |
|---|---|---|---|---|---|---|
| Fully-authenticated | 05 | 02 | 05 | 05 | 05 | 05 |
| Attempted authenticated | 06 | 01 | 06 | 06 | 06 | 06 |
| Not authenticated | 07 | 00 | 07 | 07 | 07 | 07 |
Required fields by payment brand
Field |
Visa |
Mastercard |
American Express |
Discover |
Cartes Bancaires |
|---|---|---|---|---|---|
|
Y |
Y |
Y |
Y |
Y |
|
Y |
Y |
Y |
Y |
Y |
|
Y |
Y |
Y |
||
|
Y |
Y |
|||
Version2. |
Y |
||||
Version2. |
Y (Not required if threeDSTransactionStatus = Y) |
||||
|
Y |
||||
|
Y |
||||
|
Y |
||||
|
Y |
||||
|
Y |
Cartes Bancaires extends the 3DS standard by adding values to the authentication message extensions to the 3-DS API response. Those message extension values are provided in the authorization in the following fields:
Message extension value |
Payments API field |
|---|---|
CB-AVALGO |
|
CB-EXEMPTION |
|
CB-SCORE |
|
Processing recurring and subscription transactions for Cartes Bancaires
Cartes Bancaires has special requirements for processing recurring and subscription transactions, requiring a number of values from the 3-DS authentication on the initial customer transaction, to be sent in every subsequent recurring authorization for that subscription. Retain these values from the original authentication for the duration of the subscription. The payments API has an object that contains these values under paymentMethodType.card.athentication.threeDS.initialThreeDSAuthenticationResults. These fields are:
initialThreeDSProgramProtocolinitialThreeDSAuthenticationTimestampinitialThreeDSAuthenticationAmountinitialThreeDSAuthenticationTransactionIdinitialThreeDSAuthenticationMethodCodeinitialThreeDSChallengeTypeinitialIssuerAssignedAuthenticationFraudScore
Refer to the following example of a payment with pass-through 3DS:
{
"amount": 14500,
"currency": "USD",
"paymentMethodType": {
"card": {
"accountNumber": "4110144110144115",
"expiry": {
"month": 5,
"year": 2040
},
"authentication": {
"electronicCommerceIndicator": "05",
"threeDS": {
"authenticationValue": "AABAIcJIo5DIzAgVAkiAAAAAAA=",
"authenticationTransactionId": "01ade6ae340005c681c3a1890418",
"threeDSProgramProtocol": 2
}
}
}
},
"accountHolder": {
"firstName": "John",
"lastName": "Doe",
"email": "example@example.com",
"billingAddress": {
"line1": "1234 Main Street",
"city": "New York",
"postalCode": "10111"
},
"phone": {
"countryCode": "1",
"phoneNumber": "1234567890"
}
},
"merchant": {
"merchantSoftware": {
"companyName": "John's Gym",
"productName": "Cart"
}
}
}